- 原文地址:CSS Writing Mode
- 本文已获得原作者 Ahmad Shadeed 的授权
- 译文出自:掘金翻译计划
- 译者: huanglizhuo
- 校对者:Kulbear , shixinzhang
最近在 Opera inspector 中编辑 CSS 时,我第一次注意到有一个名为 writing-mode 的 css 属性。经过一番搜索,发现它是用于垂直排版的语言,比如中文或者日文。然而,有趣的是如果我们把它用在英语中,可以很方便的创建垂直文本。
writing-mode 属性定义了文字在文文字块中垂直或者水平方向,参考MDN。
默认的书写模式
支持这一属性的浏览器默认将这一属性设置为 horizontal-tb 。这将作用于水平排版的语言比如英语,法语,阿拉伯语等等。
接下来我们将尝试 vertical-lr 效果,lr 代表 从左到右 (Left to right)。
例子1
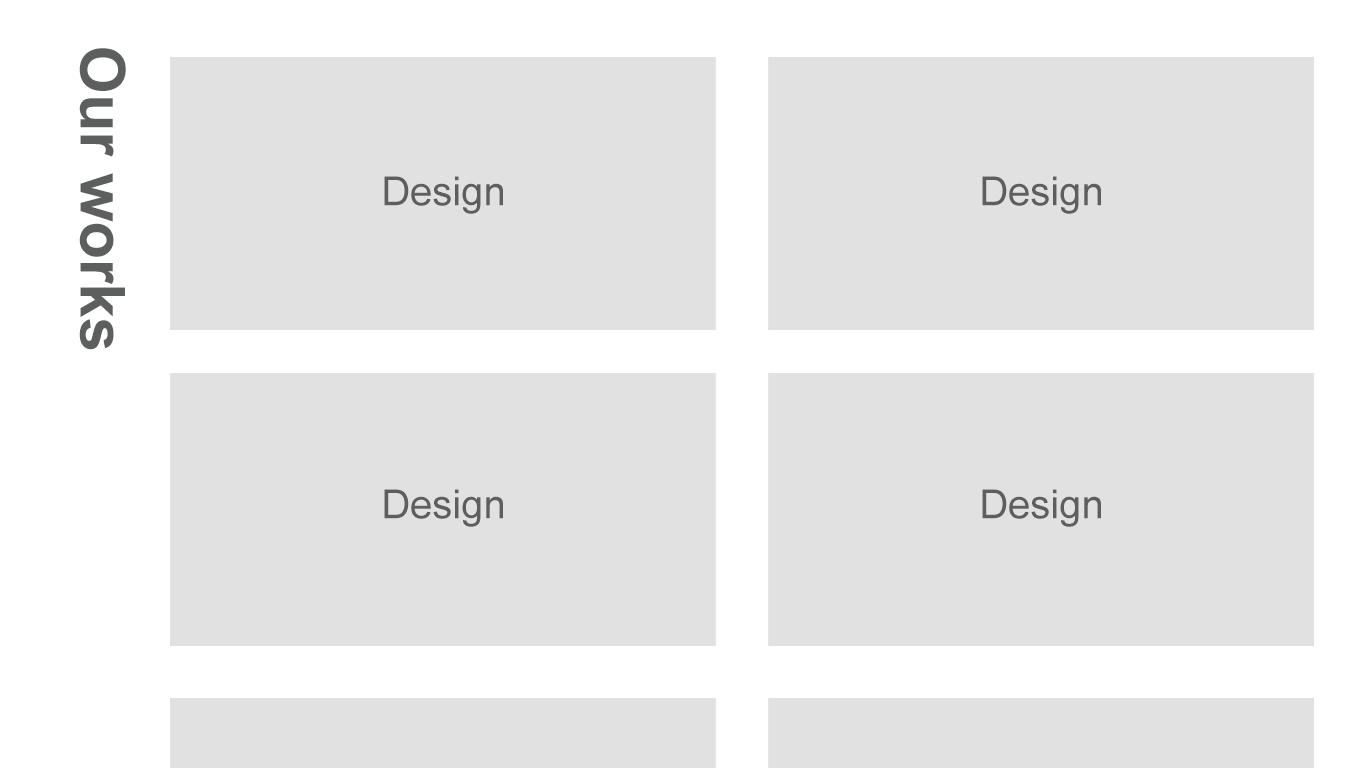
在上面的设计中,我们在左上角有个段落标题旋转了90度。如果不用 CSS writing-mode 来实现的话,我们需要做如下的事:
添加
position:relative给要包裹的元素创建位置上下文。position:absolute给标题添加绝对位置。根据我们想要的旋转给它添加 transform-orgin 属性。在这个例子中我们想要把它放在左上角,因此我们添加
transform-origin: left top。添加
transform: rotate(90deg)旋转标题。最后,需要给包裹的左边元素添加些 padding 以防标题和网格内容重叠。
Our Works
.wrapper {
position: relative;
padding-left: 70px;
}
.section-title {
position: absolute;
left: 0;
transform-origin: left top;
transform: rotate(90deg);
}
做这样一个设计就需要这么多代码,好烦。现在看看用 CSS writing-mode 怎么 写吧:
.section-title {
writing-mode: vertical-lr;
}
完成,就这么简单!:D 正如你所看到的,并不需要像之前那样,设置什么位置或者添加 padding 。看看下面这个 Demo
例子2
在这次的设计中,我们在内容旁边垂直摆放着一个分享控件。我们确实可以不用 CSS writing-mode 就可以简单实现,但有意思的是当我们用 writing-mdoe 实现社交分享控件时,我们可以让它垂直居中(居左,居中,或者居右)。
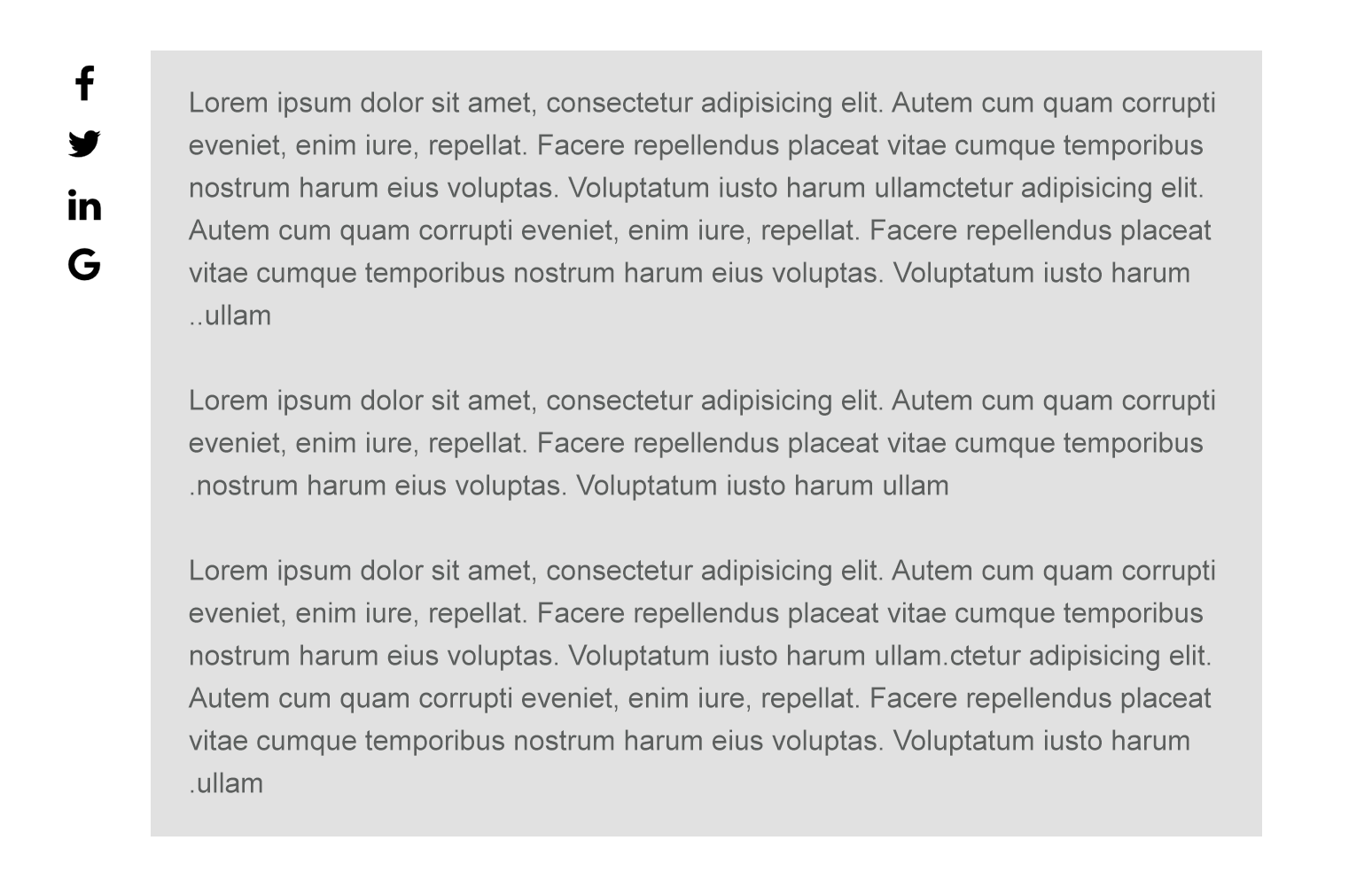
正如例子中那样,社交分享按钮垂直靠在它的父元素顶部。通过改写 CSS text-align 属性就可以做到这样,比如:
.social-widget {
writing-mode: vertical-lr;
text-align: right;
}
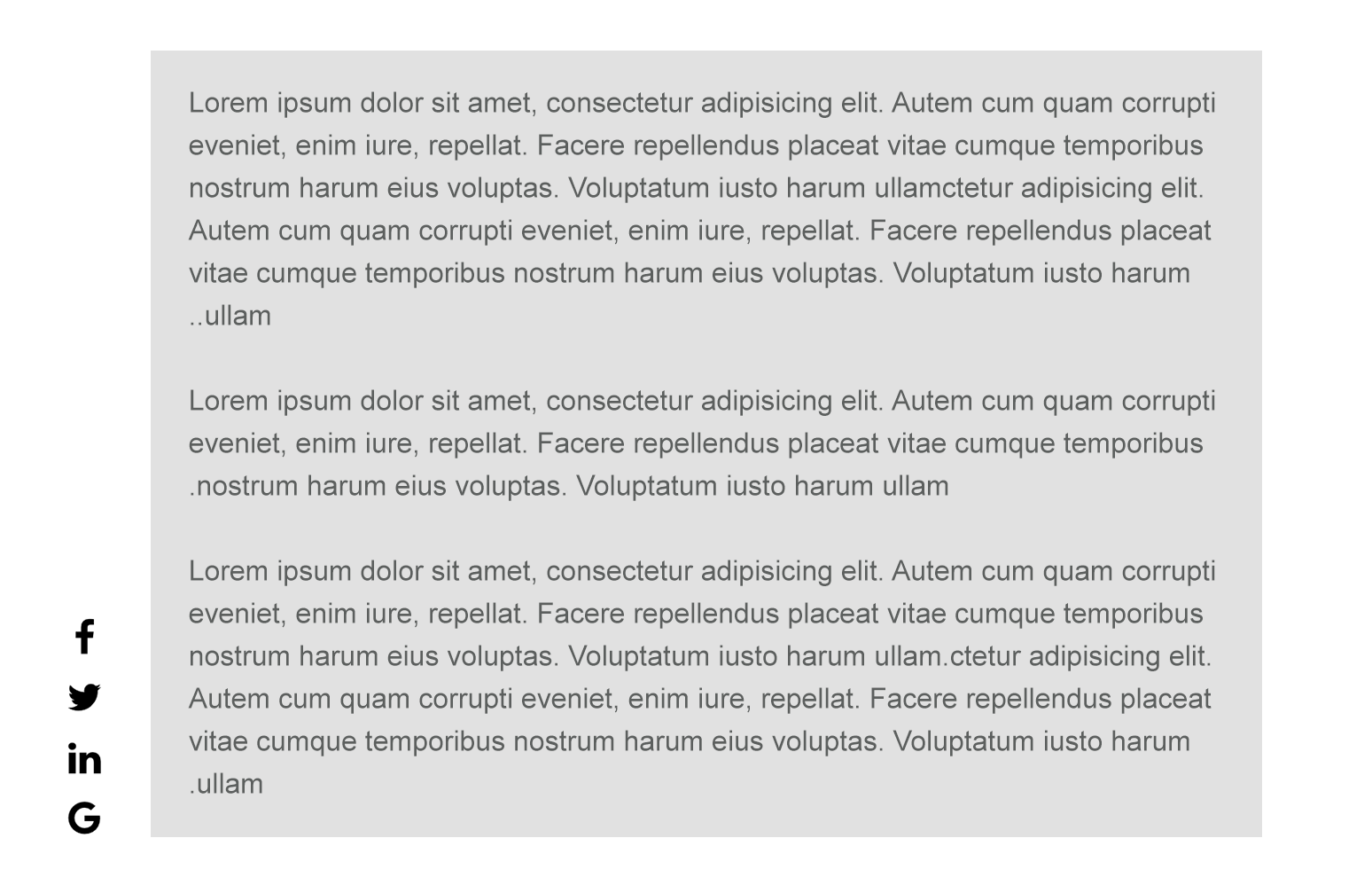
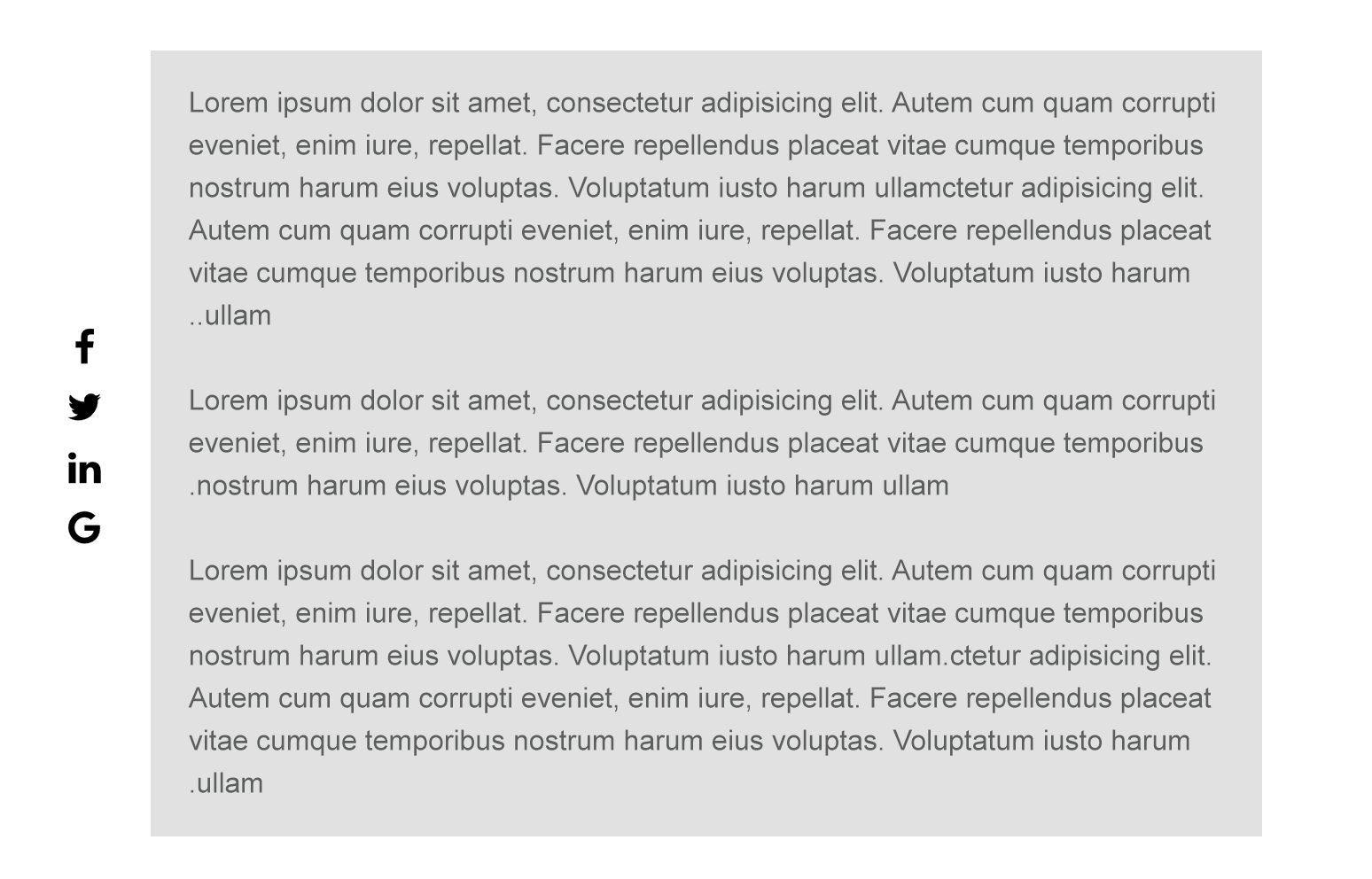
这次是靠着父元素的底部。很简单,对吧! 下个例子中,将会垂直居中。
.social-widget {
writing-mode: vertical-lr;
text-align: center;
}
参看 这个 Demo
说明一下:我已经不再用 icon font 而是切换到 SVG ,我用 icon font 只是为了演示。
浏览器支持
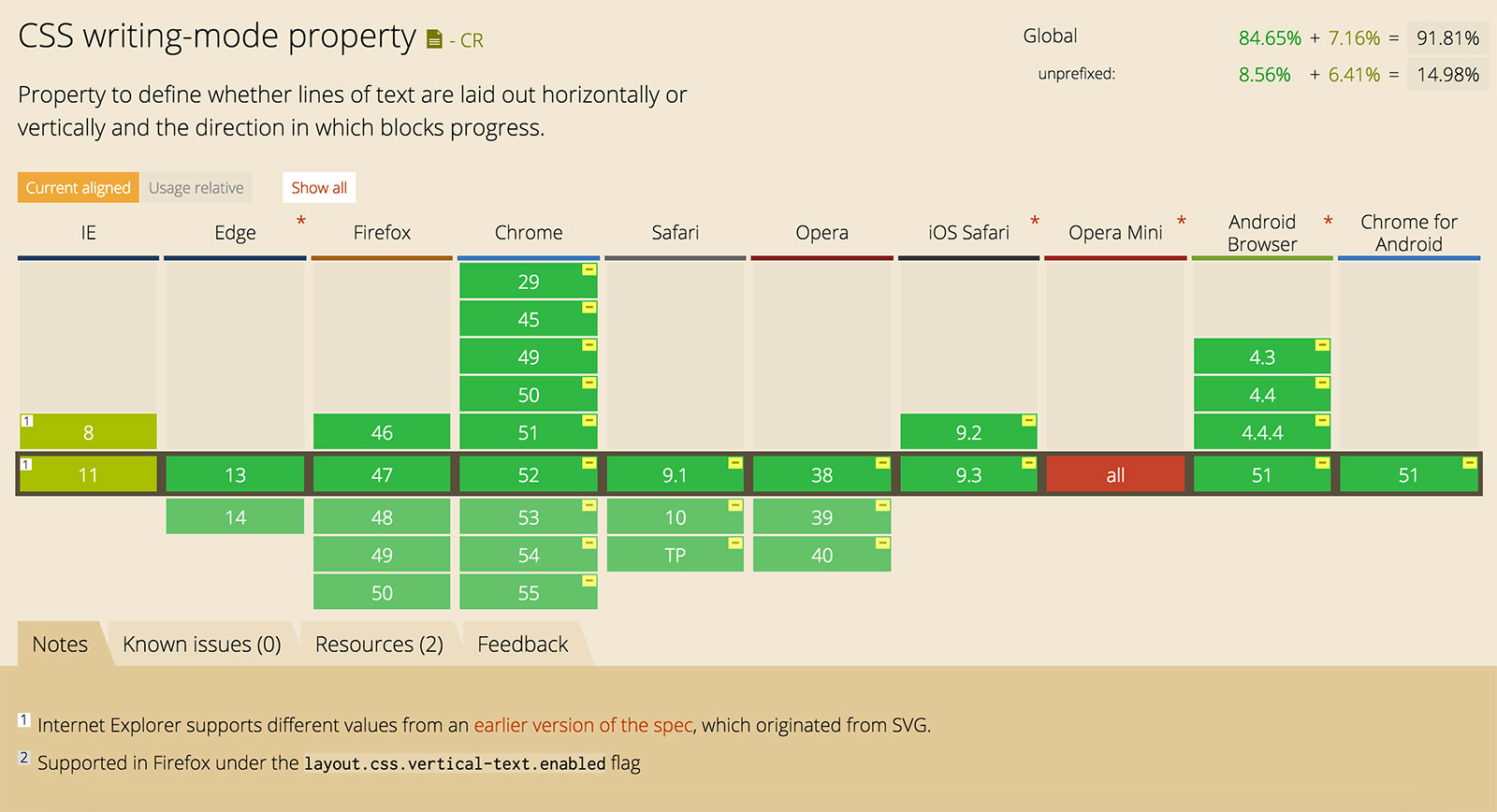
情况不错,有84.65%的浏览器支持这个属性。现在起你就可以使用这个属性来获得便利了(就如同在我们的例子中)。
看看下面这一片绿吧 ! :)
 CSS Writing Mode support from caniuse.com
CSS Writing Mode support from caniuse.com
酷炫的前端社区 Demos
延伸阅读
喜欢我的文章,觉得可能帮助其它人 ? 那么赶快在 Twitter 上分享它吧。
感谢你的阅读