持续集成(CI)是一种软件开发实践,即团队开发成员经常集成他们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。
Travis CI是在软件开发领域中的一个在线的,分布式的持续集成服务,用来构建及测试在GitHub托管的代码。这个软件的代码同时也是开源的,可以在GitHub上下载到,尽管开发者当前并不推荐在闭源项目中单独使用它。
构建流程
本地写完文章 => push github => GitHub触发Travis CI构建 => 执行命令 => 部署 => 完成。
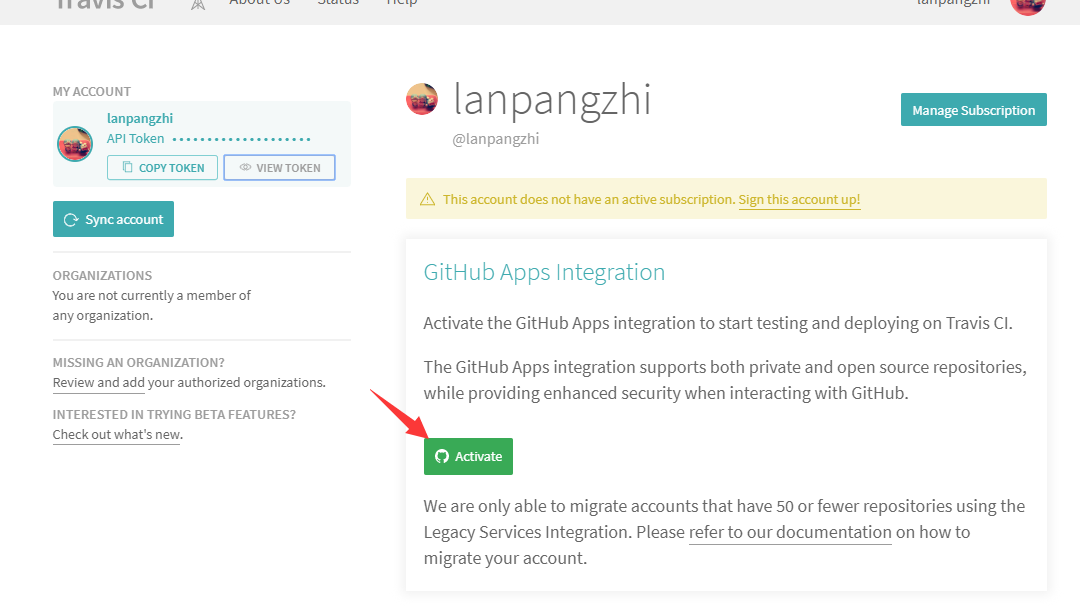
用github登陆travis-ci
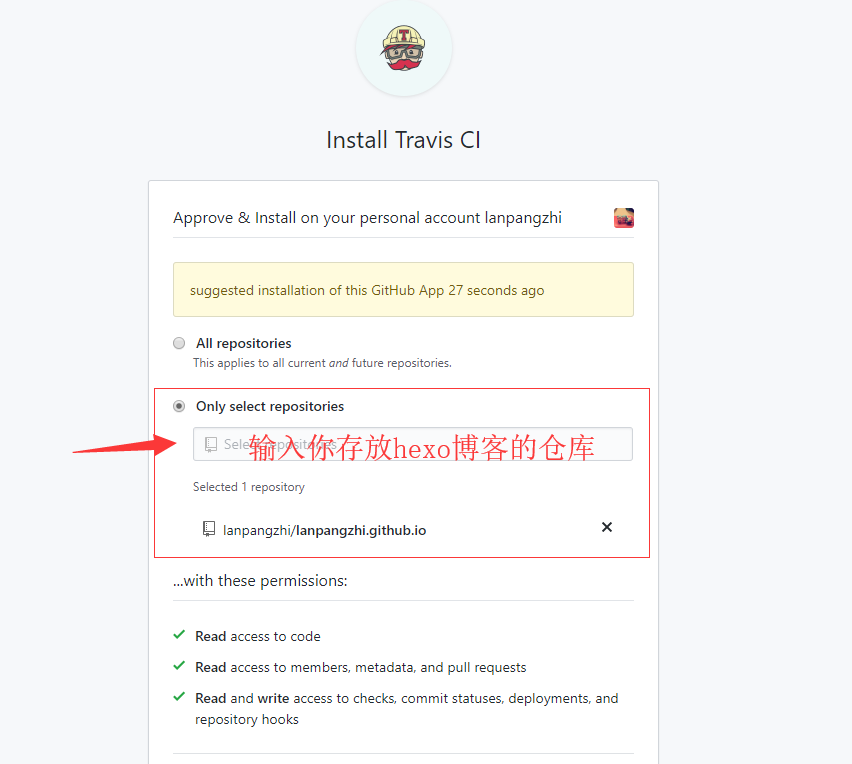
travis-ci.com然后添加到你要激活的存储库。


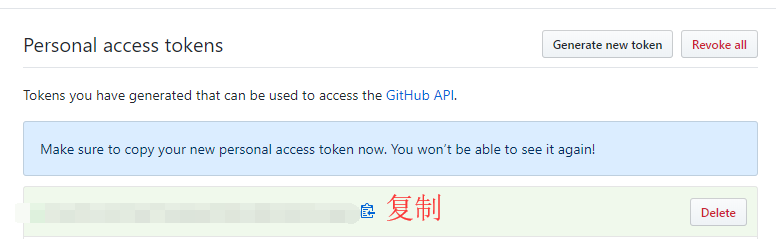
然后生成github和coding的Token。 先生成github的Token。 github.com/settings/to… 点击Generate new token。



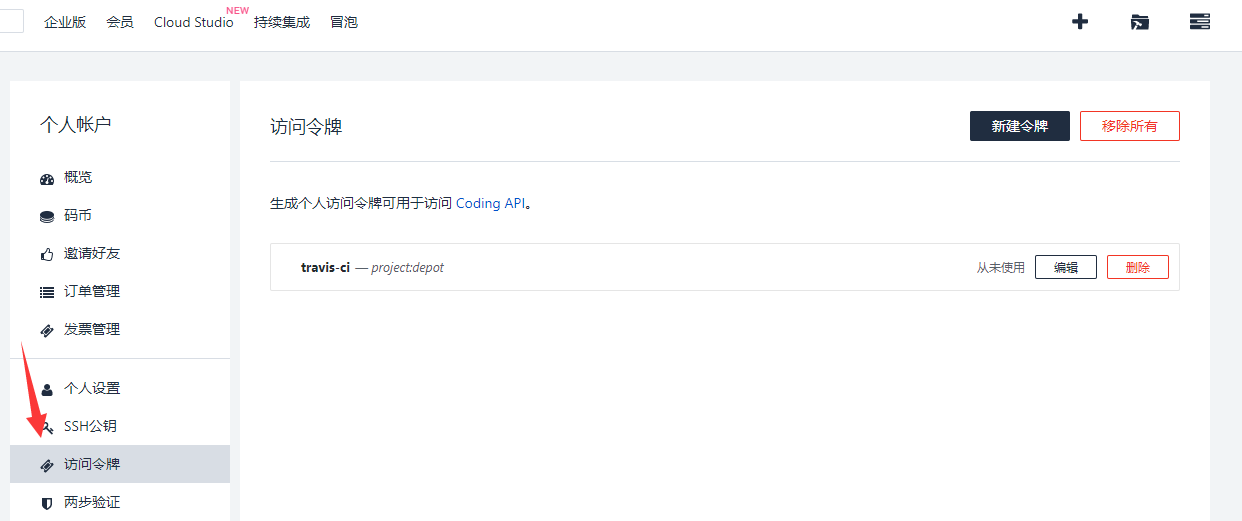
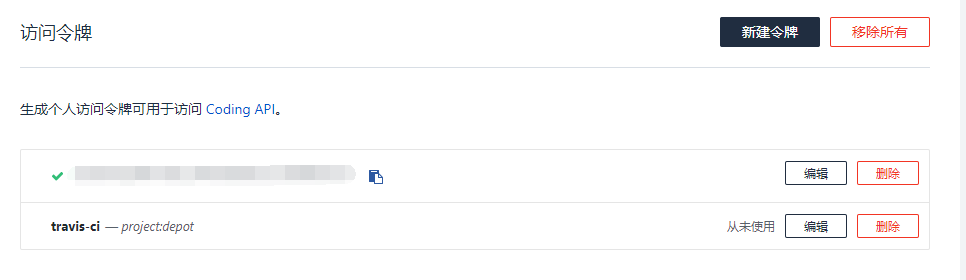
点击新建令牌。


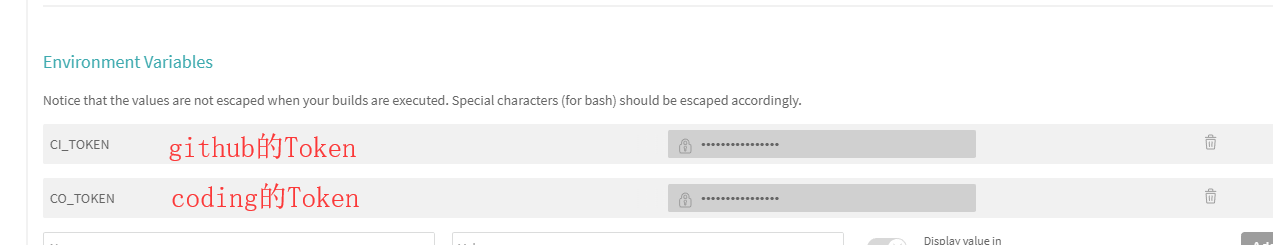
登陆travis-ci把github和coding的Token复制到环境变量。 travis-ci.com/


在项目根目录新建.travis.yml 文件
language: node_js
node_js:
- 8.9.0
cache:
directories:
- node_modules
before_install:
- npm install hexo-cli -g
install:
- npm install
script:
- hexo clean
- hexo generate
after_script:
- cd ./public
- git init
- git config user.name "github用户名"
- git config user.email "github邮箱"
- git add .
- git commit -m "TravisCI 自动部署"
# Github Pages
- git push --force --quiet "https://${CI_TOKEN}@${GH_REF}" master:master
# Coding Pages
- git push --force --quiet "https://coding用户名:${CO_TOKEN}@${CO_REF}" master:master
branches:
only:
- indigo 这里替换你要监听的分支
env:
global:
# Github Pages
- GH_REF: github.com/lanpangzhi/lanpangzhi.github.io 这里替换你的github仓库地址
# Coding Pages
- CO_REF: git.coding.net/bule/bule.coding.me.git 这里替换你的coding仓库地址
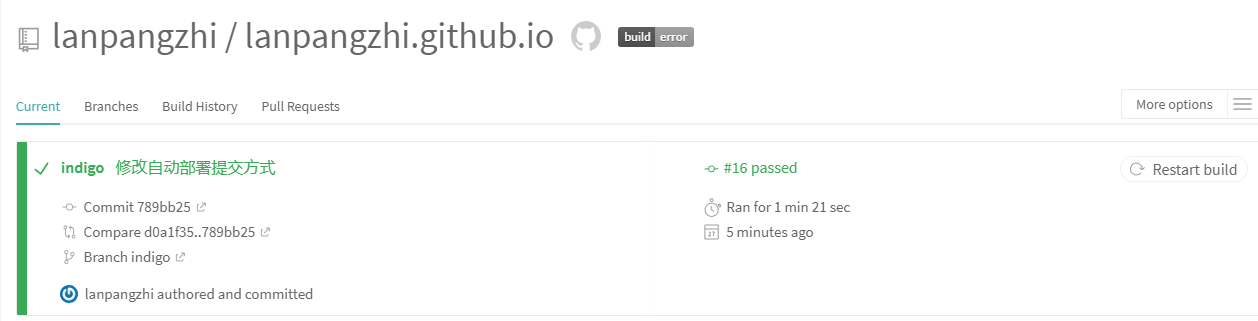
然后提交github,travis-ci就会自动构建了。 现在写博客只需要两步操作,第一步 hexo new "新的文章",第二步提交到github。travis-ci会帮你自动部署的。 省去了 hexo clean hexo g -d 的环节。
看到这张图就代表成功了。

如果使用git子模块的话请使用https地址,或者在.travis.yml文件禁用子模块,否则构建会报错,提示没有权限。
我的博客和github,喜欢就去点点星吧,谢谢。
参考
docs.travis-ci.com/user/for-be… zh.wikipedia.org/wiki/Travis… baike.baidu.com/item/%E6%8C… blog.csdn.net/qinyuanpei/…